- About
- Services
-
-
-
SERVICES
Build your customer acquisition engine with content production and natural link building efforts, fueled by our growth framework.
Revenue-focused SEO strategy built from data intelligence. Get the direction and guidance you need to scale customer acquisition.
-
-
-
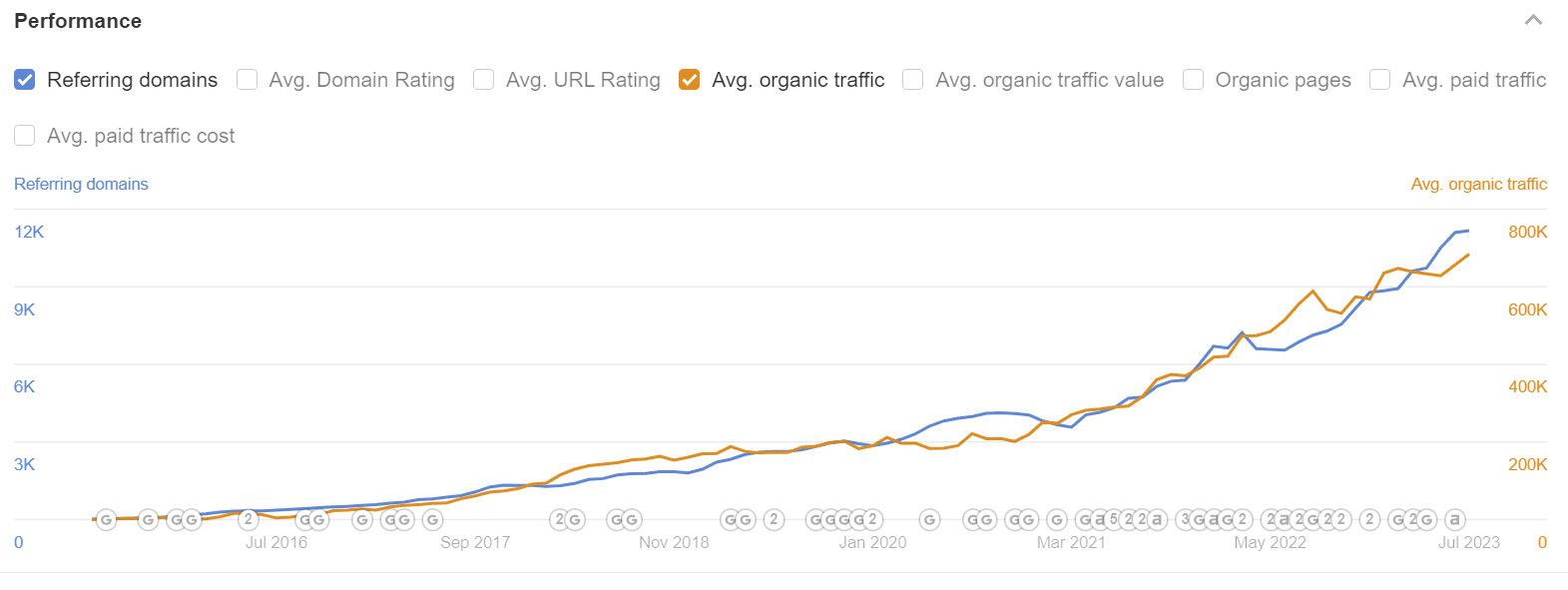
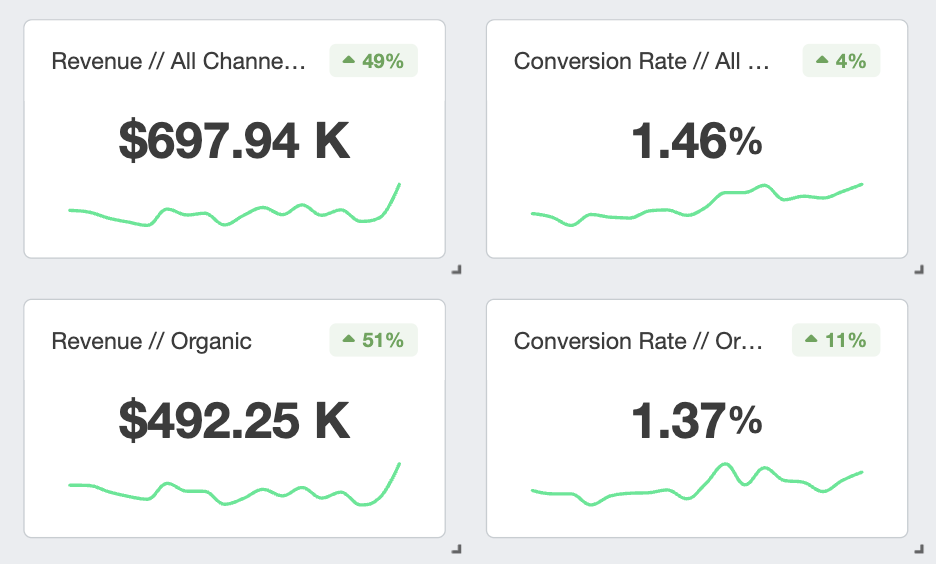
FEATURED CASE STUDY
How Rock The Rankings Helped Toast to Dominate Their Industry and Build a Customer Acquisition Engine.
-
-
-
- Results
- Pricing
- Compare
- Learn
-
-
-
-
-
FEATURED
The Exact Step-by-Step Framework & Strategies We Use to Build Customer Acquisition Engines via SEO.
-
-
-
- BOOK INTRO CALL